How to Add Multiple Facebook Like Buttons on Your Website
Did you know that you can add more than one Facebook Like button to your website for different purposes? In this tutorial, I will demonstrate how to place multiple Like buttons on a web page with a simple example.
In other tutorials, I talked about how to add a Facebook Like button, a Facebook Share button and multiple Share buttons to your website. We can now continue with adding multiple Facebook Like buttons to your website.
You probably already have a reason to want to place multiple Facebook Like buttons on your website since you have come to this tutorial, but let's give a couple of examples about potential use cases for multiple Like buttons on the same page, so that those who are new to using it will have a better idea.
For example, you just registered your domain, got yourself web hosting and started your website/blog and want to put one Like button on your homepage that will be assigned to the homepage and some other Like buttons that will be assigned to individual pages whose summaries appear on your homepage. Another example is that you may have a flow of entries, products, images or similar things on your site where placing a separate Like button to each entry makes perfect sense so that users can like them individually as they wish.
Now, let's see how multiple Like buttons on the same page work.
Multiple Facebook Like Buttons on the Same Page
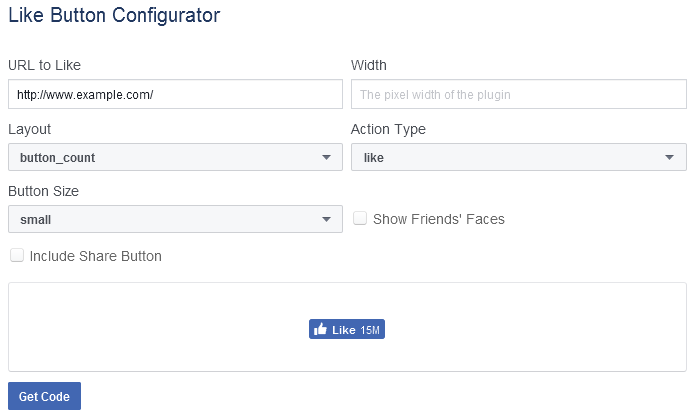
Facebook offers a nice tool that you can use for generating the Like button for your website on your own. It is called Like Button Configurator and it is available here.

I will not go into the details of the Like Button Configurator options as I already explained them here, so, I will assume that you have configured your button and ready to go.
STEP 1: Once your button is ready, click the Get Code button.
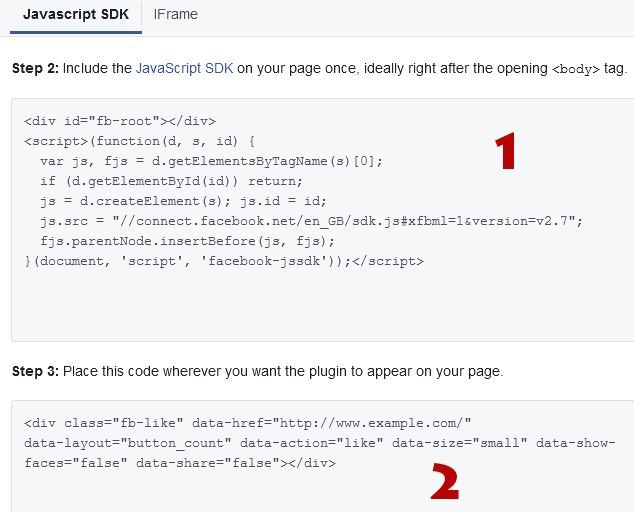
A popup window ill appear with JavaScript SDK and Iframe tabs. You can use both options but our recommendation and what we will be doing in this tutorial is to select the JavaScript SDK tab if it is not already selected.
You will see two code boxes as you can see in the image below.

I will say what you will do with the codes in box 1 and 2 (marked with red above) but before that...
STEP 2: Open the file on your website where you will put the Like buttons.
This step will depend on how you usually edit your website files. If it is a simple HTML site, you can simply edit the HTML file with a text editor or a web design software. If you are using a WYSIWYG website editor or an online website builder, you will need to find the relevant file and open it in source code editor so that you can place the Like buttons.
STEP 3: Copy the code in box 1 and paste it into your page. You need to place this code for once and it is recommended to place it after the <body> tag.
STEP 4: Copy the code in box 2 and paste it into your page, where you want your first Like button to be displayed.
If you have followed the above steps correctly so far, you should have the following Like button on your page. The button below is a fully functional button which is assigned to the homepage of this site, if you click on it, you will have liked the homepage.
After your first Like button is placed on your page, you can now continue creating more buttons using the Like Button Configurator.
STEP 5: Go to the Like Button Configurator again and create your second button by providing a different URL this time.
STEP 6: When you get the code, get only the code in box 2, and place the new button on your page at your desired position.
For example, the following Like button is assigned to this tutorial page, hence if you click on it, you will have liked this page.
You can continue adding more buttons to your site using the same concept. You can either create them and assign their URLs manually or use a script or plugin depending on what software your website is built upon. If you are working with multiple HTML files, you may need to add or change code in multiple files at once which you can do with a text editor such as Notepad++.
In addition to the Like and Share buttons from Facebook, you may also want to put share buttons of some social bookmarking websites, as well as the Tweet button, the Google+ button and the Pinterest button to give your visitors a wide range of social sharing options on your site.
TIP: Keep in mind that you can't custom style Facebook Like button although the Share button can be styled as you wish.
More Facebook Tips
How to Find Facebook Friends in a City How to Import Outlook (Hotmail) Contacts into Your Facebook Account How to Add a Facebook Share Button to Your Website How to Search People by State on Facebook It's Easy to Protect Your Facebook Account from Getting Hacked Facebook Search for People Without Logging In How to Find Someone on Facebook with First Name Only How to Add Multiple Facebook Share Buttons on Your Website How to Search People by Email on Facebook How to Create a Facebook Share Button with No Script
Facebook Tips