How to Embed a Google Map on Your Website
Displaying a map to your business or event on your website or blog is a highly useful method for providing your visitors with an easy way of finding your location. In this tutorial, I will demonstrate how to embed a Google Map on your website.
Over the last couple of years, websites have become much more dynamic and interactive, offering engaging features, information and entertainment to their visitors, thanks to the emerging web technologies. Embedding external resources is just one of those technologies that make websites more interesting and rich in content. Often times, webmasters use product embeds, social media embeds, video embeds, music embeds and more on their business websites, news websites, forums and blogs.
One of the things that can be embedded on websites is online maps, which have become quite popular and are now used by billions of people on their desktop computers or mobile phones on a regular basis, since the introduction of the Google Maps. Especially important for local businesses and store owners, embedding a map to your location provides many benefits to your website visitors compared to placing simple static map images. With an embedded map, the user can not only see the map in a much better way, zoom in and out as she wishes, pan and rotate the view, but she can also share it on other platforms and use the map coordinates for GPS tracking purposes using related apps automatically.
I talked in detail about how to create custom Google maps to put on your website in another tutorial. The method I explained in that tutorial uses the JavaScript version of the Google Maps API. Now, I will show you another method for placing a Google map on your site without touching any APIs.
How to Embed Google Maps on Your Website
This method doesn't require you to have a Google account for creating a map embed, so it's up to you whether you create it while you are logged in or not. However, if you create a map embed while you are logged in, you can save places and then see them on your website. Note that, your places will be only visible to you while viewing the map on your website. Visitors will see an empty map or their own saved places if there's any of them in the area your map displays.
You should also keep in mind that your use of this embedded map feature is subject to Google's terms, which is also available here.
STEP 1: Open Google maps in your web browser: google.com/maps/
STEP 2: Find the location that you want to create a map of, center its position on the map screen and adjust the zoom level at your desired height.
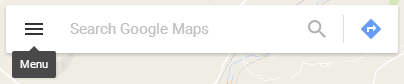
STEP 3: Once your map is visually ready, click the Menu button, which is the icon with three horizontal lines to the left of the Search Google Maps box.

(© 2020 Google LLC, used with permission. Google and the Google logo are registered trademarks of Google LLC.)
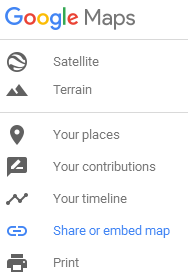
This will open a sidebar menu with some options on the left edge of the screen.
STEP 4: From the sidebar menu, click on the Share or embed map link.

A popup window will be opened with two options: Share link and Embed map.
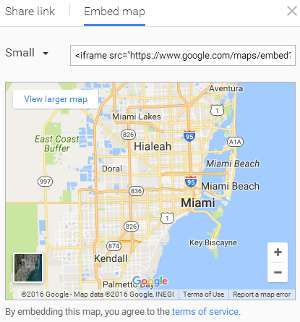
STEP 5: Select Embed map tab which has some map options, a preview of the map embed and the code you will place on your website.

STEP 6: Choose the size of the map from the dropdown that says "Medium". DO NOT change your map position, zoom level and street map/satellite imagery selection on this window because it won't have any effect. If you are not happy with the map position, go back to Step 2 and adjust your map.
STEP 7: When your map embed is ready, copy the code in the input box that starts with <iframe src=".... You may save this code into a text file so that you can use the same map at a later time when needed.
STEP 8: The final step is to put this map embed as an element on your web page. Edit your web page file by inserting the embed code into the position where you want the map to be displayed on the page. If you want to display the map on multiple pages, you can also edit multiple pages at once depending on how your website files are constructed.
The following is a sample Google Maps embed:
(This map uses cookies in accordance to Google's cookie policy.)
As you can see, users can pan and zoom on the map, change it between street view and satellite view, view its larger version by clicking the View larger map link and also sign in to their Google accounts to see their saved places or to share the map with their friends.
You can also style your map container with CSS by adding margins, paddings, backgrounds, borders and the like and make the map responsive if you need to display larger maps.
Once you place the map on your website, don't forget to preview it thoroughly on different screen sizes as well as mobile devices.
Any Usage Limits on Google Maps Embeds?
The following page has detailed tables showing the usage limits and pricing for various Google Maps APIs:
Google Maps API - Pricing and Plans
According to the above page, and since creating a custom map embed does not require you to log into your account, there is no usage limits (i.e. number of visitors who may display the map on your website) for using Google Maps embeds of this kind.
More Google Tips
How to Use Google Translate More Effectively How to Create an API Key in Google Developers Console How to Add Google+ Button to Your Website How to Use Google Keep for To-Do Lists How to Recover Deleted Files in Google Drive What is I'm Feeling Lucky Button on Google Used For?
Google Tips